Google Trains
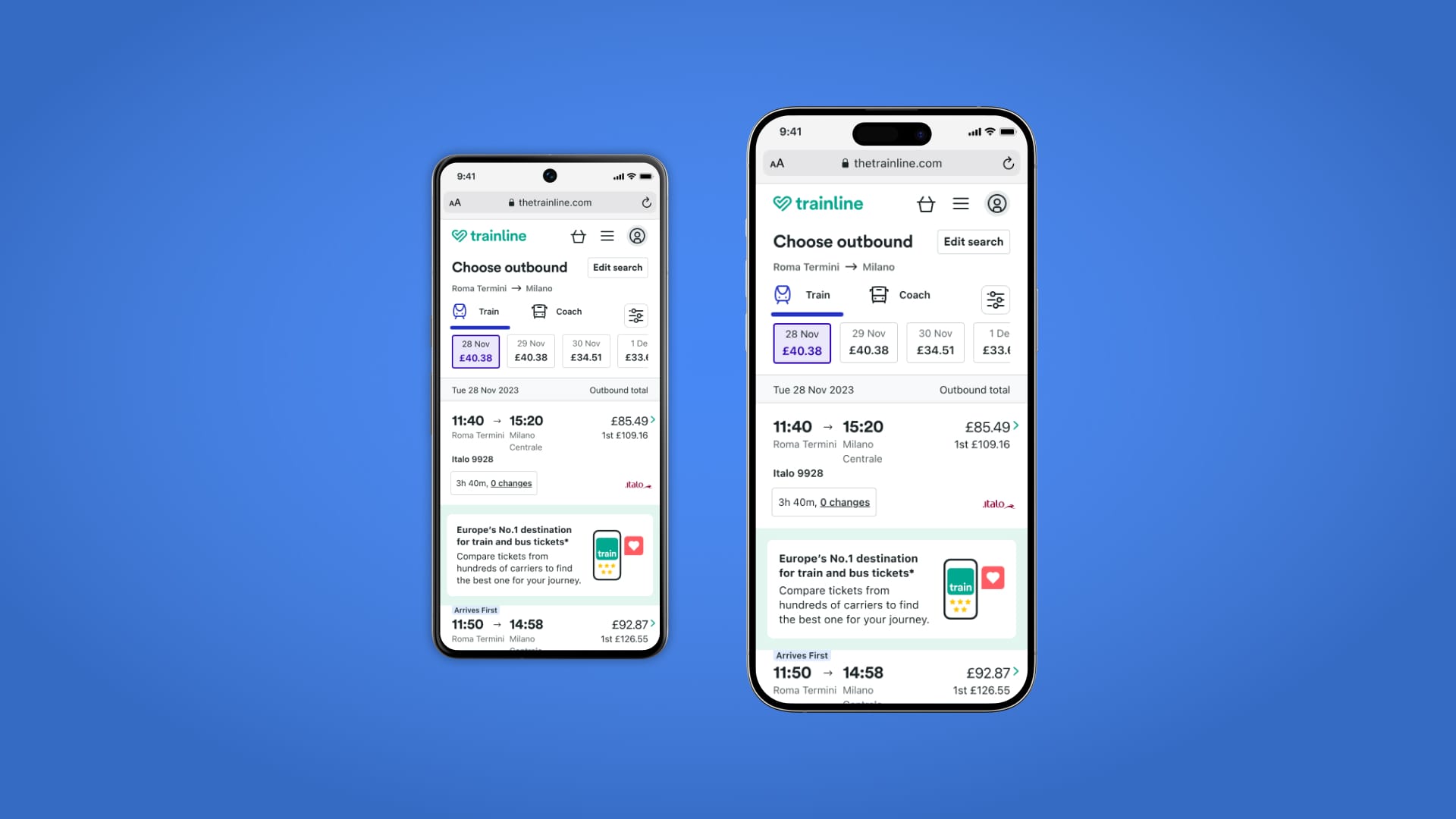
Google has introduced a Google train module, which allows users to search for their journeys on google rather than using the trainline service. Whilst good for the user the integration with the trainline allows users to go directly to the train search result without seeing any of the user benefits of using the Trainline platform.
Approaching the problem
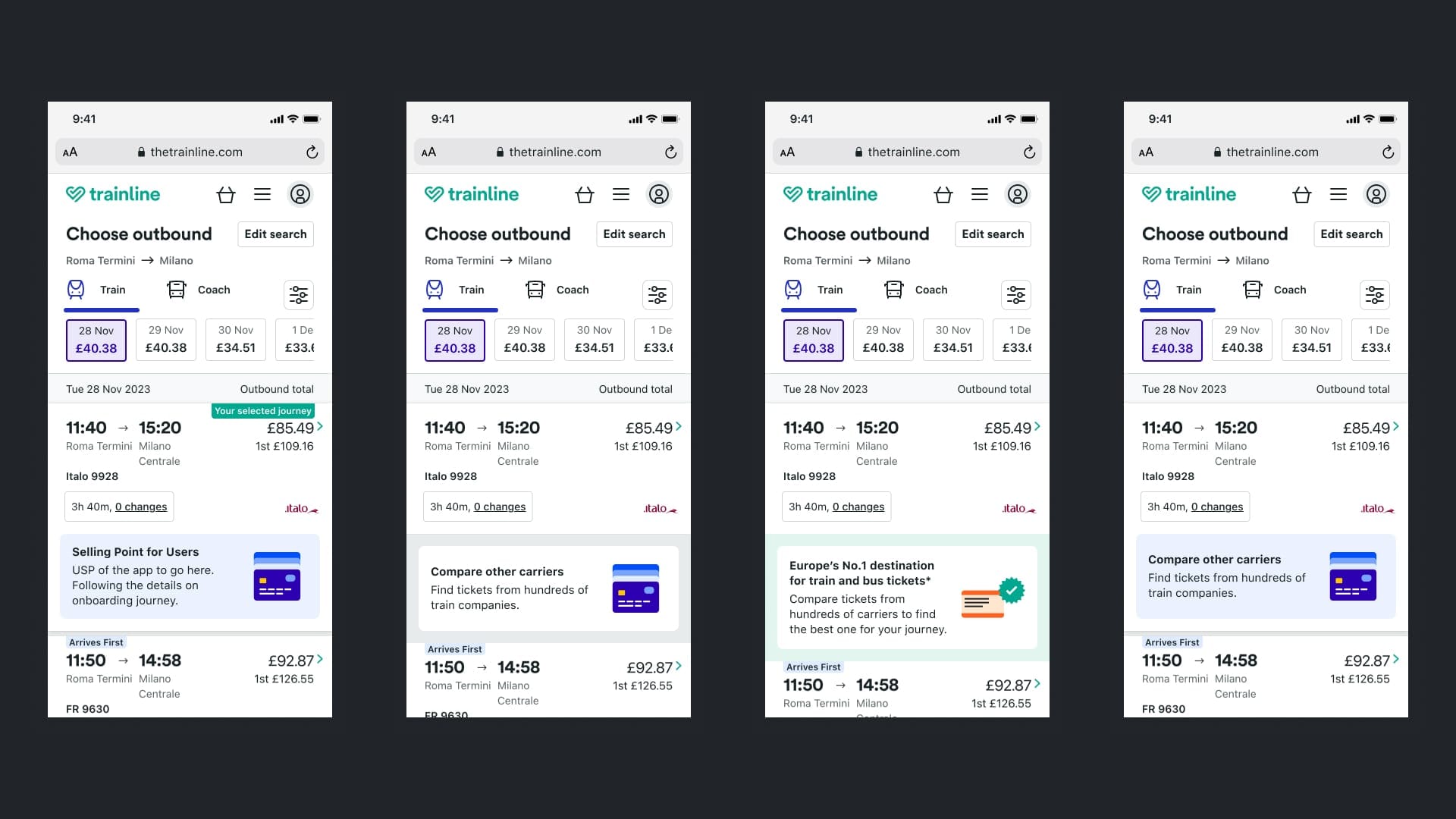
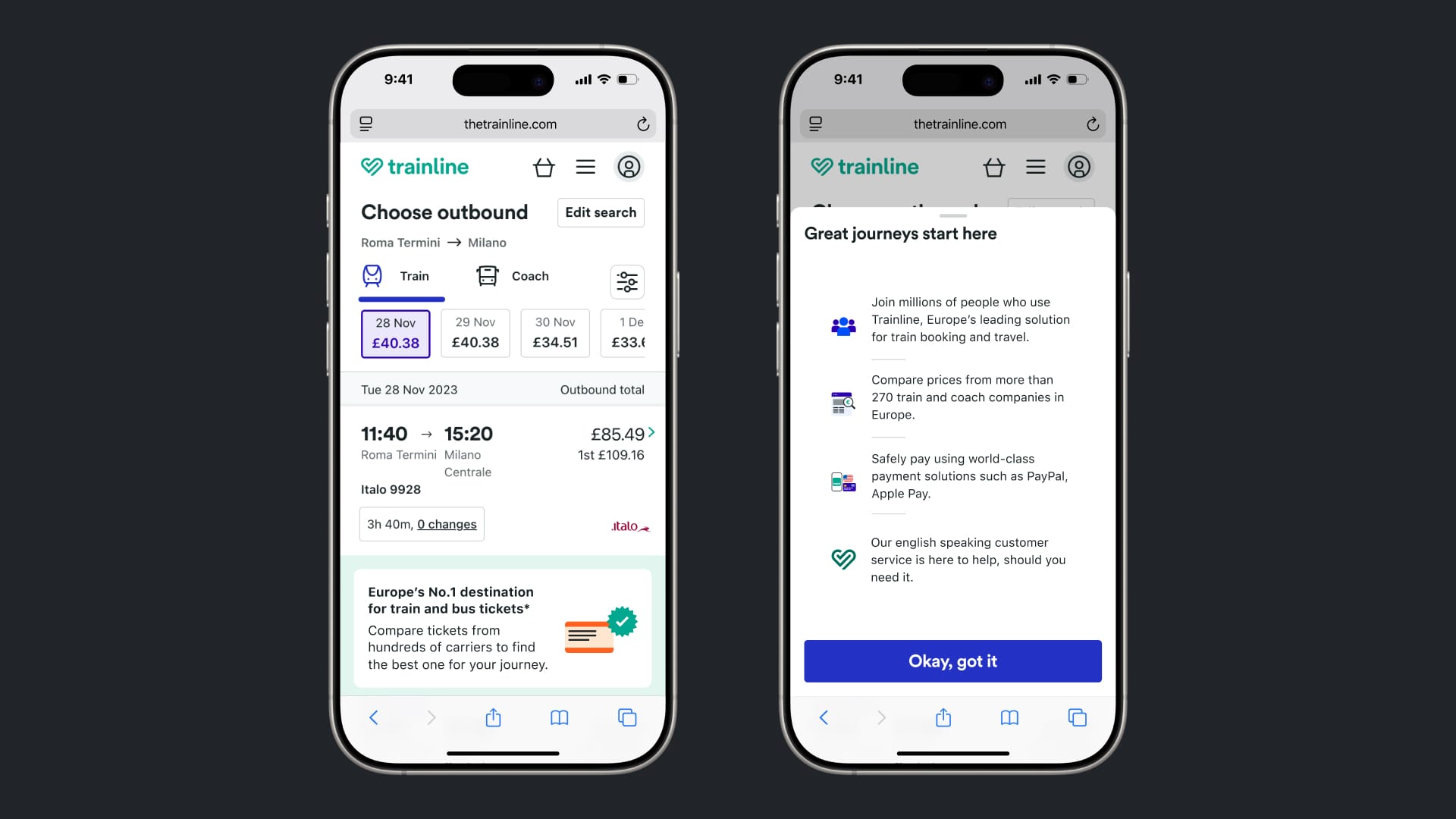
With a view to get this feature live as fast as possible we had a 5 day turn around to go from a concept to a design that was ready for development. I took the initiative to bring some elements of existing designs and concepts already in the design system to bring this to life. With one eye on the developer resource needed for this project it was all about quick wins and a scalable concept we could iterate on top of!